Related products
-

1Pc Travel Luggage Suitcase Secure Lock Durable Nylon Packing Strap Belt
$14.95 This product has multiple variants. The options may be chosen on the product page -

Wireless Bluetooth 5.0 Earbuds
$14.99 This product has multiple variants. The options may be chosen on the product page
Magnetic Phone Holder Magsafe Tripod with Arca-Swiss Cold Shoe for Phone Vlog Foldable Desktop Phone Mount for Travel
Description
SPECIFICATIONS
Brand Name: COMICA
Hign-concerned Chemical: None
Features: Magnetic
Charger: No
Type: Magnetic Holder
Compatible Brand: Universal
Model Number: C04532
Has Speaker: No
-
【Strong Magnetic&Included Magnetic Ring】This upgraded magsafe tripod is made of premium Aluminium Alloy and with strong magnetic, durable and sturdy,more convenient than the traditional phone clamp.This can directly absorb iPhone 15/15 Plus/15 Pro/15 Pro Max/14/14 Plus/14 Pro/14 Pro Max/13/13 Pro/13 mini/13 Pro Max/12/12 Pro/12 mini/12 Pro Max and other phones that with magsafe case.It also comes with a magnetic ring,can be attached with below iphone11 series or other Android phones.
-
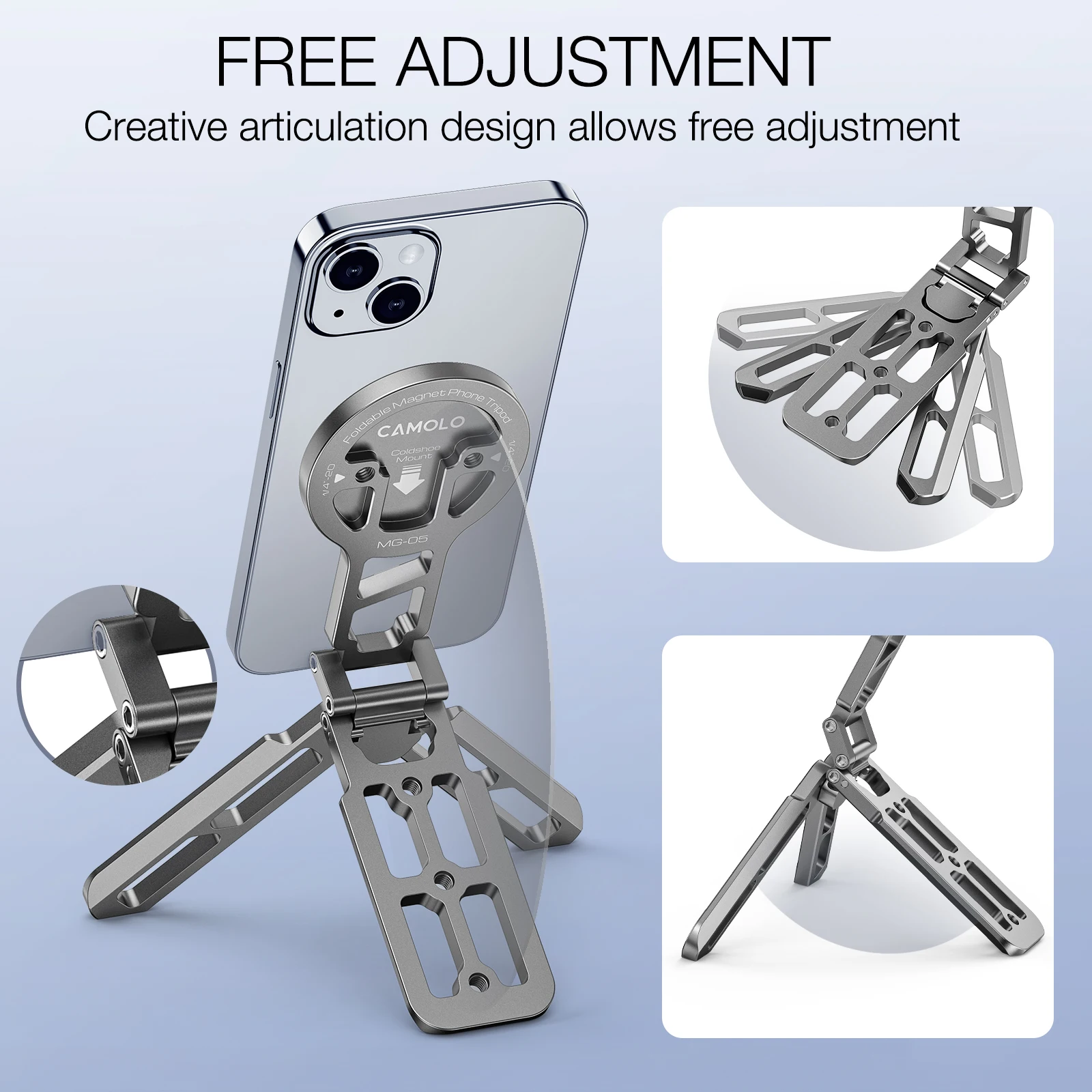
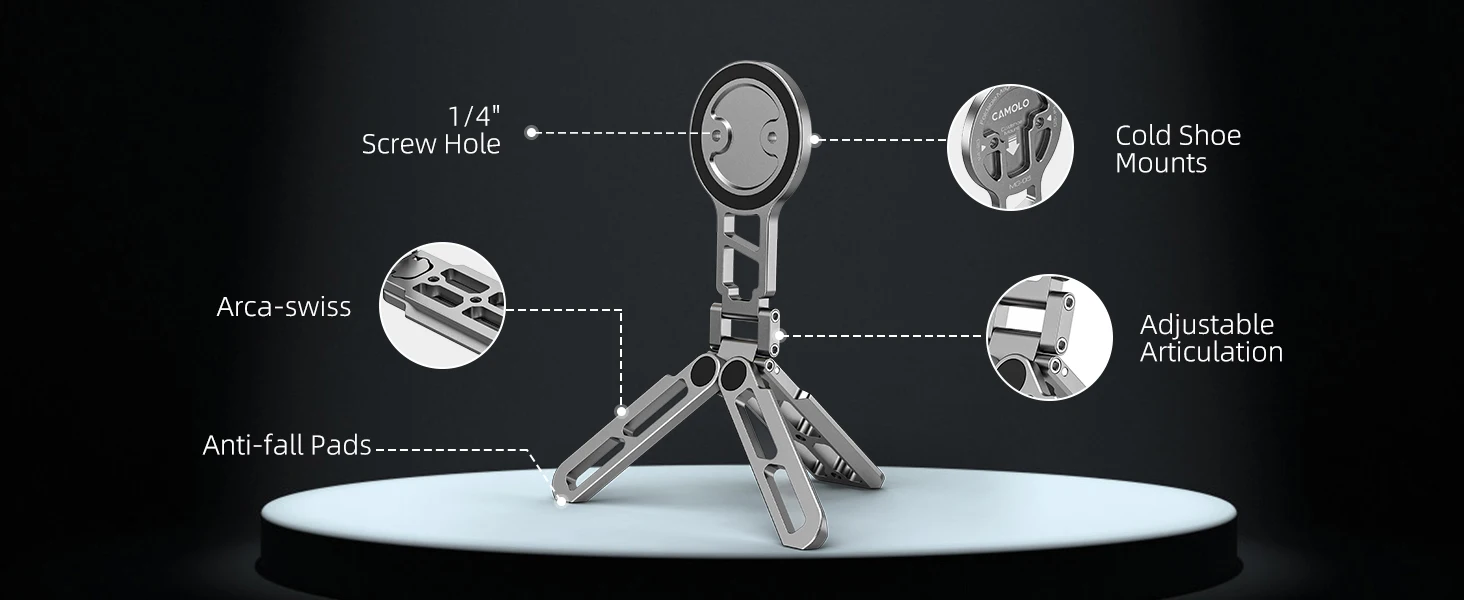
【With Hidden Split Legs&Flexible Angles】 This foldable phone tripod with the innovative three split legs (or combined as a stand base) significantly improves stability compared to a two legged mount, ensuring more steady footage without blurring.each folding angle supports 310°, 360°, 180° of adjustment. With a 360 degree rotating pivot at the bottom, this mini phone tripod allows for any angle in overhead, horizontal, vertical, and other shooting positions
-
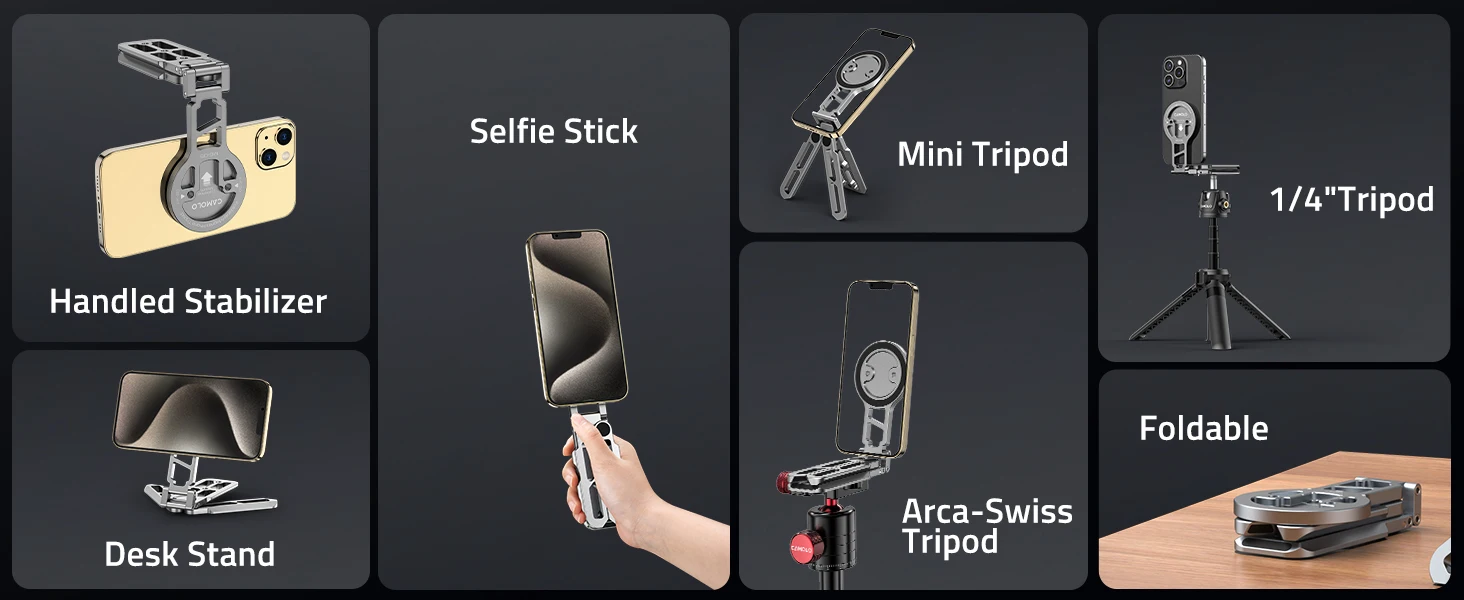
【With 1/4”Screw Hole&Coldshoe Mount&Arca-swiss】This pocket phone tripod comes with 1/4”-20 screw hole,cold shoe mount and arca-swiss,it can be mounted on any tripod via the 1/4” bottom screw hole, the cold shoe mount on the back can be mounted with Led video lights,ring lights,microphones,and other equipment,perfect for vlogging, live streaming, filming, video recording, etc.
-
【Compact And Portable】This magnetic phone tripod is foldable and allows you to travel on the go, just fold it and put it into your backpack, it can bring you great convenience, takes up no space at all, and can be folded repeatedly without loose.
-
【Multiple scenarios】This magsafe phone tripod can be shot by landscape mode and portrait mode; for entertainments, it not only can be used as desk phone stand for tiktok video watching by vertically and movie watching by horizontally,but also handle stabilizer,selfie stick,overhead shot ect.




<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {<br/> position: relative;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute;<br/> width: 50%;<br/> height: 100%;<br/> top: 0;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;<br/>}<br/><br/>html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto;<br/> right: 50%;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {<br/> padding-bottom: 10px;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {<br/> padding-bottom: 20px;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {<br/> line-height: 1.5em;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;<br/>}<br/><br/>html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px;<br/> padding-right: 40px;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;<br/>}<br/><br/>html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px;<br/> padding-left: 40px;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;<br/>}<br/><br/><br/><br/><br/>/**<br/> * Premium modules global styles<br/> */<br/>.aplus-v2.desktop {<br/> max-width: 1464px;<br/> min-width: 800px;<br/> margin-left: auto;<br/> margin-right: auto;<br/> word-wrap: break-word;<br/> overflow-wrap: break-word;<br/> word-break: break-word;<br/>}<br/>/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }<br/>.aplus-v2 .premium-aplus,<br/>.aplus-v2 .premium-aplus .aplus-h1,<br/>.aplus-v2 .premium-aplus .aplus-h2,<br/>.aplus-v2 .premium-aplus .aplus-p1,<br/>.aplus-v2 .premium-aplus .aplus-p2,<br/>.aplus-v2 .premium-aplus .aplus-p3,<br/>.aplus-v2 .premium-aplus .aplus-accent1,<br/>.aplus-v2 .premium-aplus .aplus-accent2<br/>{ font-family: Arial, sans-serif; }<br/><br/>.aplus-v2 .premium-aplus,<br/>.aplus-v2 .premium-aplus .aplus-h1,<br/>.aplus-v2 .premium-aplus .aplus-h2,<br/>.aplus-v2 .premium-aplus .aplus-p1,<br/>.aplus-v2 .premium-aplus .aplus-p2,<br/>.aplus-v2 .premium-aplus .aplus-p3,<br/>.aplus-v2 .premium-aplus .aplus-accent1,<br/>.aplus-v2 .premium-aplus .aplus-accent2<br/>{ font-family: inherit; }<br/><br/>/* type */<br/>.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }<br/>.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }<br/>.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }<br/>.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }<br/>.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }<br/>.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }<br/>.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }<br/>.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }<br/><br/>/* spacing */<br/>.aplus-v2 .aplus-container-1 { padding: 40px; }<br/>.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }<br/>.aplus-v2 .aplus-container-2 { padding: 80px; }<br/>.aplus-v2 .aplus-container-3 { padding: 40px 0; }<br/><br/>/* Display */<br/>.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }<br/><br/>/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }<br/>/**<br/>* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.<br/>*/<br/><br/><br/><br/>/**<br/> * Premium-module 13: Carousel<br/> */<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container {<br/> position: relative;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element {<br/> position: relative;<br/> width: 100%;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper {<br/> position: absolute;<br/> top: 0;<br/> left: 0;<br/> width: 100%;<br/> height: 100%;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-card-description {<br/> display: table; width: 50%;<br/> height: 100%;<br/> color: #fff;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle;<br/> text-align: left;<br/>}<br/><br/>html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-text-background {<br/> background: rgba(0, 0, 0, 0.5);<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-text-background,<br/>.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,<br/>.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,<br/>.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,<br/>.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,<br/>.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,<br/>.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item {<br/> color: #fff;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-card-body {<br/> padding: 20px 40px 0 0;<br/>}<br/><br/>html[dir=”rtl”] .aplus-v2 .premium-aplus-module-13 .aplus-card-body {<br/> padding: 20px 0 0 40px;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button {<br/> text-align: center;<br/> padding-top: 20px;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper {<br/> position: absolute;<br/> top: 92%;<br/> width: 100%;<br/>}<br/><br/><br/><br/>/**<br/> * Premium-module 8: Hero Video module<br/> */<br/><br/>.aplus-v2 .premium-aplus-module-8 .premium-aplus-module-8-video {<br/> position: relative;<br/> width: 100%;<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-8 .video-placeholder {<br/> padding-bottom: 40.984%; /* Video or image required size 1464 : 600 = 40.9836 */<br/>}<br/><br/>.aplus-v2 .premium-aplus-module-8 .video-container {<br/> position: absolute;<br/> top: 0;<br/> width: 100%;<br/> height: 100%;<br/>}<br/><br/>/*Override the default VSE video player size*/<br/>.aplus-v2 .premium-aplus-module-8 .video-js.vjs-fluid {<br/> padding: 0;<br/>}<br/><br/>
Additional information
| Color | Magnetic Holder |
|---|



















Reviews
There are no reviews yet.